<質問>
スマートフォンが流行っていますが、自社のWEBサイトではまだスマホ対応していません。
スマホ対応すべきでしょうか。またスマホ対応するとしたら、どのように考えるべきでしょうか。
<回答>
スマートフォン(以下スマホ)の普及やグーグルの動向を考えると、遅かれ早かれ対応したほうが良いでしょう。
ただし、スマホ対応と一言で書いても、いくつかの手段があります。
あなたのWEBサイトの目的や使用用途・運営状況などに応じて、あなたにとっての最適な手段は変わります。今日はそれを考えてみましょう。
スマホ利用の現状
年々増えるスマホ普及率
 スマホ普及率は2014年末現在も伸び続け、この表のように約6割がスマホを所有しています。
スマホ普及率は2014年末現在も伸び続け、この表のように約6割がスマホを所有しています。
若年層のスマホ利用率は7割を超えたと言われています。
また、スマホの普及率だけでなく、1日のうちにスマホを使用する時間も増加しました。スマホでWEBサイトを閲覧することも簡単にできるようになり、多くの人がスマホでWEBサイトを閲覧するようになりました。
別のデータでは、今までパソコンを使用してWEBサイトを閲覧していたユーザーが、スマホを使用して閲覧するようになったという傾向があります。
スマホが身近になったことにより、WEBサイト閲覧をする道具がPCからスマホに徐々に移行してきています。
あなたのWEBサイトに訪れるスマホユーザーの数を見る方法
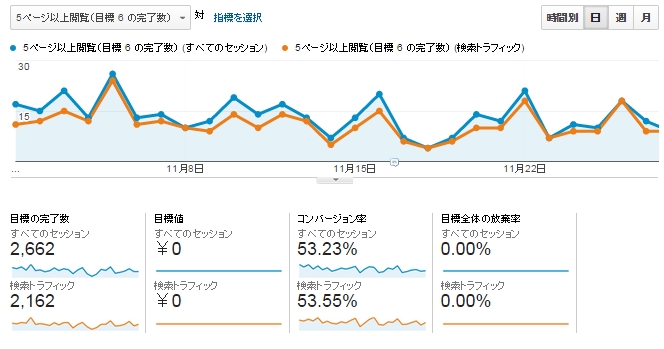
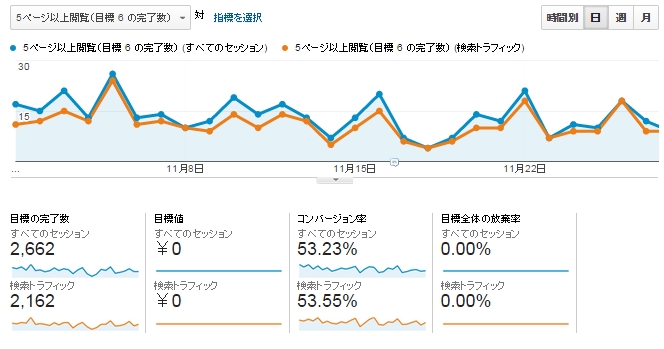
では、実際にあなたのWEBサイトにスマホユーザーはどれだけ訪れているのでしょうか。
無料解析ツール「Google Analytics」を活用して、スマホユーザーの動向やセッションの推移を見ることができます。





あなたのWEBサイトがスマホ対応できているか確認する方法
 Google提供の無料サービス「モバイルフレンドリーテスト」では、現状のWEBサイトのスマホ対応度合いを教えてくれます。
Google提供の無料サービス「モバイルフレンドリーテスト」では、現状のWEBサイトのスマホ対応度合いを教えてくれます。
【モバイルフレンドリーテスト】
https://www.google.com/webmasters/tools/mobile-friendly/
「スマホ対応」に絶対必要な5つのこと
①PC用URLとスマホ用URLを統一して表示すること
もしもあなたのサイトのURLが「PC用URL」と「スマホ用URL」で別々の場合、こんな問題が起こります。
・URLのシェアをする時に困る
あなたはURLを友達に送ったりソーシャルで共有したりする際に、そのURLがスマホ用かPC用かを気にしますか?ユーザーは、今見ているURLをそのまま共有する方が楽なはずです。
・Google等の検索エンジンに対応
検索エンジン大手のGoogleはURLが1つであることを推奨しています。検索エンジンの結果をクリックした時に、PCユーザーもスマホユーザーも便利に閲覧できる環境が整います。
②スマホでもPCでも見やすいレイアウトに
スマホ用サイトでは、スマホ画面の大きさに合わせた幅・文字・画像が求められます。
また、フラッシュやジャバスクリプト等、一部のスマホでは表示できないメディアファイルは避けましょう。
③操作がしやすいこと
2つの点に気を着ける必要があります。
一つ目は、マウスがなくても使いやすいこと。「マウスオーバー」は、画像の上にマウスを載せただけで操作ができますが、スマホにはマウスがありません。従って、マウスオーバーは使えません。その他マウスがないと出来ない技術は避ける必要があります。また「ポップアップ」と良い、画像を新しいウィンドウで拡大して開く技術も、スマホでは好まれません。
二つ目は、スマホは指で操作をするということ。例えば小さなボタンが密集していると、誤って隣のボタンをタップしてしまうかもしれません。また、例えば、画面の大半をボタンで占めていると、画面スクロールする際に誤ってボタンをタップしてしまうかもしれません。
東京で電車に乗ると、車内で立ちながらスマホ画面を操作しているのを見かけます。そのような環境でも操作しやすいサイトデザインを意識すると良いでしょう。
④表示速度が充分に速いこと
ガラケーが流行っていた頃、インターネットを閲覧すれば閲覧するほど月額料金がかかる従量課金制の契約プランが主流でした。そのため、ガラケーを対象とした携帯サイトでは、画像をなるべく使わず、絵文字や文字を多く使用したサイト構成になっていました。
スマホでは、ダウンロードできる情報量が増え、スマホ用WEBサイトでも、画像や動画を埋め込むのが当然です。
しかし、ここでサイト管理者が気をつけるべき事は、WEBサイトを開いて最初の画面が表示されるまでの時間です。ユーザーの待ち時間が1秒を超えると「待機」しているとの印象を強くもちます。逆を言えば、最初の表示を1秒未満にすることができれば、快適なスマホサイトを提供できるわけです。
スマホサイトを設計する場合は、最初の画面の表示時間を短縮化することを考える必要があります。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
⑤掲載コンテンツの注意点
一度PCから見たWEBサイトを、出先にスマホでも開こうとした経験はないですか?
この場合、ユーザーは、スマホで開く時も、PCで開いた時と同様の体験ができることを望んでいると推測できます。このように、ユーザーはWEBサイトを様々なデバイスで開き、それぞれで同じ体験ができることを望みます。従ってサイト管理者もそれを提供することが望ましいと言えるでしょう。
つまり、スマホサイトとPC用サイトの掲載する情報量を同等にし、また、特定のコンテンツを探しやすいようにカテゴリ分類をうまく設計することが求められます。
3つのスマホ用サイト制作方法とその比較

従来型 スマホ用サイトの特徴とその問題点
ここで従来型と呼ぶのは、PC向けサイトとスマホ向けサイトがそれぞれ別個のURLで表示され、別個のページが表示されるものを指します。
ユーザーがWEBサイトにアクセスする際、使用するデバイスに合ったURLを選ぶことができれば、快適な閲覧が可能になり、各デバイスに合ったレイアウト・文字・デザインが表示されます。
しかし、URLを選ぶ事ができない場合もあります。Googleのような検索エンジンや、Facebook、Twitterのようなソーシャルネットワーキングサービスでは、URLが一つしか書かれていない事が多く、PC用・スマホ用との区別がありません。
すると、PCユーザーがスマホ用WEBサイトを見たり、その逆が起きたりする結果が起こりえます。この場合、もちろん各デバイスに合わないレイアウト・字体・デザインとなり、ユーザーは読みづらさを強いられることになります。
また、Googleが重複コンテンツと判断するリスクもあり、Googleが推奨していない制作方法でもあります。

表示URLを1つにする「ダイナミックサービング」というスマホ対応の手法
PC向けサイトとスマホ向けサイトの全ページを1:1で同じURLにし、それぞれのヘッダーで「Vart:User-Agent」と記述すれば、動的配信が可能になります。
つまり、ユーザーがURLにアクセスしたら、ユーザーのデバイスがスマホならスマホ向けWEBサイトを表示し、ユーザーのデバイスがPCならPC向けWEBサイトを表示するというものです。
表示URLが一つでユーザーが混乱することも避けられる上に、Googleが重複コンテンツと判断されるリスクもなくなります。Google推奨の制作手法の一つです。

ダイナミックサービングのメリット:
・URLが統一されており、Google推奨の手法。
・PC用サイトとスマホ用サイトを別個に作り込むので、それぞれユーザーの使用環境に合わせた設計やデザインが可能。
ダイナミックサービングのデメリット:
・レスポンシブウェブデザインと比べ、運営の手間(コスト)がかかる(1.5~2倍程度)
コードが1つで、表示を変化させる「レスポンシブウェブデザイン」というスマホ対応の手法
前述のダイナミックサービングでは、PC用サイト・スマホ用サイトのそれぞれに設計・構築が必要になります。更新頻度が多いニュースサイトやブログでは、手間がかかりすぎ、運営の負荷が大きくなります。
そこで、PC用サイトもスマホ用サイトも本体となるコードを1つにまとめ、ユーザーのデバイスごとに表示の仕方を変えるという技術ができました。これをレスポンシブウェブデザイン(RWD:Responsive Web Design)と言います。

もちろんURLが一つに統一されるのでユーザーが混乱することもありませんし、コードも一つに統一されるので更新や運営が過負荷になりづらいのが特徴です。Googleが推奨する制作手法で、重複コンテンツのリスクもありません。
ただし、サイトデザイン(見た目)においては注意が必要です。レスポンシブウェブデザインでは、デバイス事に作り込むわけではありません。どちらにも合ったデザインにしていく必要があるので、ある程度シンプルなデザインになりますし、最終的にスマホかPCのどちらを優先させていくかは制作に入る前に決めておく必要があると言えるでしょう。
世の中の流れとしてはモバイルファーストと言い、モバイルを最優先にして設計していくことが主流ですが、業界によっては、PCユーザーのコンバージョン(お問い合わせ申込みなど)が高い場合もあります。
いずれにしても、現状のアクセス解析に基づいて、モバイル対応を考えていくことが望ましいですね。

レスポンシブウェブデザインのメリット:
・運用が楽。(手間と費用を抑えられる)(1HTMLファイルの管理だけで済むため)
・URLが1つで、Google推奨の手法。
レスポンシブウェブデザインのデメリット
・複数の端末で読み込めるようにするため、デザインに制限がある。
・デバイス毎に作り込むよりも、訴求力が落ちる場合が結構ある。
・PC向けの古いブラウザには非対応
SEOの観点から考えるスマホ対応

スマホ対応サイトが有利になっていく、検索エンジンへ
Googleで検索をすると、検索結果画面には「スマホ対応」ラベルが表示されるようになりました。従来の「スマホ対応」ラベルがない状態では、検索結果画面からスマホ対応しているWEBサイトか否かを確認するすべがありませんでした。しかし、このラベルが出来たことにより、スマホユーザーはスマホ対応しているページをより見つけやすくなります。
今後、世の中のWEBサイトのスマホ対応が進み、検索結果画面に「スマホ対応」ラベルが多く表示されるようになると、スマホ対応していないWEBサイトはクリック率が下がるかもしれません。
アメリカのスマホ検索事情
アメリカの検索エンジンをスマホで調べてみると、上位に表示されているサイトの多くがスマホ対応されていることに気付かされます。
例えば、「orthodontist nyc」(直訳すると、矯正歯科 ニューヨークシティ)で検索した時に1ページ目に表示されている10件中10件全てのページがスマホ対応しています。
一方で、「矯正歯科 東京」で検索した場合、1ページ目に表示されている10件中6件のページがスマホ対応していました。

また、アメリカで起きた事が日本でも起きることを予想すると、早くからスマホ対応しておくに越したことはないでしょう。
Google Multi-Screen Resources(英語) http://www.google.com/think/multiscreen/start.html