<質問>
新規の顧客を得たくてホームページを立ち上げたものの、全然反響がありません。
差別化をしたほうがいいという話も聞きましたが、自社の商品に特別な付加価値がある訳ではありません。
ホームページには、一体何を掲載していけばいいのでしょうか。
<回答>
反響が出ていないとのことですが、おそらく問題は大きく分けて2つあると思います。一つ目はホームページへのアクセスが充分にないこと、二つ目はホームページに訪れた読み手が購入(来店)したくなるコンテンツが書かれていないことです。
今回の質問は、この2つ目の「購入(来店)したくなるコンテンツ」をどれだけ作り込んでいけるかという課題でもあります。読み手に何を伝えれば、行動してもらえるのかを考えてみましょう。
まずは、すでに購入を検討している顧客の心理にフォーカス
新規のお客様が購入を決断するまでには、以下の段階があります。

段階①無知or無関心の状態
あなたの商品の存在を知らないか、自分とは無関係だと思っている状態。
段階②選択肢を考えている状態
問題を認識していて、それを解決するために考えたり情報収集したりしている状態。
・本当にその商品が自分に必要なのか?
・他の選択肢と比べて、より良い選択は何か?
段階③購入を検討している状態
問題を認識し、その問題をすぐに解決したいと枯渇している状態。
・その商品を購入して、問題を解決したい。
・自分にとって良い商品を選び、購入したい。
段階③が、購買に最も近い

全体を見渡して、一番購入につながりやすいのは、どの方でしょうか?
それはもちろん、③購入を検討している顧客ですね。すでに他の選択肢との比較検討が終わり、「さぁ、どこで買おうか」という状態です。少しPUSHすれば「購入するためのアクション」を起こします。
来店するためにアクセスマップを見るかもしれませんし、
通販サイトの場合は購入手続きに入るかもしれませんし、
卸売業者による仕入れの商談アポかもしれません。
着実に1段ずつ階段を上がるホームページに
今後あなたのホームページを成長させていく過程で、③だけでなく②のユーザー層も、そして①のユーザー層もアプローチしていくと良いでしょう。
ただ一つ言えるのは、③の顧客層を逃すようでは、②①の顧客層を獲得することは難しいということです。
まずは、③の顧客層を振り向かせ、WEB経由での新規顧客を獲得することから考えましょう。
読み手の「頭」にOKをもらい、「心」にPUSHする

有名な話かもしれませんが、人が行動を決定する時は、その人の「頭」や「意識」だけでなく、「心」や「習慣」が大きく関わります。
では、今回のターゲット、③購入を検討している方には、どのようなメッセージを届ければよいのでしょうか。
(頭や意識に説得)予算内で問題解決ができる事を伝える
読み手が認識している問題を、まずは解決してもらいます。
品質や効率/生産性
(例)肩ほぐし、腰もみ機能があること
利便性や簡潔さ
(例)設置のお任せサポート
納期・価格
(例)●日までのご依頼分は、●日までにお届け(誕生日までに間に合うか判断できるように)
(心に訴えかけて)背中を押して、行動を促す
次に、心に訴えかけることが、行動を起こすための原動力になります。
(※ここでは深く触れませんが、どのように伝えるかも大切です。絵・グラフ・比較画等を用いてデザインすると良いです。)
問題解決以外のメリット・プロフィット・ベネフィット
(例)家族全員で使えることにより、団欒や会話が生まれるという価値
(例)マッサージチェアの利用期間分、親孝行できる
快適さ
(例)収納等利用時における便利さ
その他、効果的的なコンテンツの例
・希少性(例:期間限定クーポン)
・保証内容(例:万が一故障した場合の保証)
・開発秘話のようなストーリー(例:開発者インタビュー)
・ご利用者の声(例:直筆の文字)
・専門家や教授の推薦(例:医学部教授のインタビュー)
・販売している人の熱い想い(例:販売スタッフの一押し、なぜなら・・・)
・他社や他店との違い(例:当店限定の・・・)
・にぎわい感(例:出荷台数10万台突破)
人の「心理」が「行動」を起こすとき
WEBを経由して、新規の顧客を獲得する上で最も重要なことはなんでしょうか。私は、読み手の「行動」を変えられるかどうかに尽きると思います。
「心理」に訴えかけて、「行動」を起こさせることが重要です。
では、人の「心理」が「行動」を起こすのはどんな時でしょうか?
それは2つあります。
一つは、差し迫った必要性がある時、そして二つ目は、期待度を超えて欲求が抑えきれなくなったときです。
店頭での接客、商談での営業をした事がある方は、すでに経験しることも多いのではないでしょうか。
WEBの読み手も同様です。
WEBは無機質なメディアだと思っている人がいるとしたら大間違いです。
WEBの読み手は人ですし、その人には「想定している期待」があり、それをいかに上回ったものを提案できるか、また読み手の欲求をいかに刺激できるかが、集客できるWEBか否かの分かれ道だと思います。
何を伝えれば、買ってくれる?
もしも貴方がマッサージチェア販売店の店主だとしたら、あなたは①②③のどんなお客様にどんな声をかけるでしょうか。
③今購入を検討中の方の場合
③の方には、メーカー別の商品性能や活用法、納品日や設置サービスを伝えれば、買ってくれるでしょう。
②選択肢を考えている状態の方の場合
②の方には、最近のマッサージチェア事情を伝えたり、また親御さんの年齢層の方の「ご利用者の声」を伝えたりすると良いでしょう。また家族全員で使えるというマッサージチェアならではのメリットを伝えると効果的かもしれません。しかし、どんなに上手に話したとしても、他の選択肢(整体・ヨガ・ジム通い)と比較検討する余地が残っている場合は、購入しないかもしれません。
①無知もしくは無関心の方の場合
①の方には、問題を認識してもらうことから始めなくてはいけませんね。③や②の方と比べて、買ってもらうまでに道のりが長いです。広告を有効活用して、商品の認知度を上げ、その商品をより身近に感じてもらうようなプロモーションを打つ事から始めます。
まとめ
読み手の心理にズバッと刺さるコンテンツは、読み手の状態により異なります。
読み手の状態を意識すると、「何を載せようか」ではなく、「どんな事を伝えて、買いたいムードを盛り上げようか」という発想になります。
逆に、読み手のことを意識しなければ、ホームページに商品の特徴を載せているだけの内容に陥ってしまいがちです。
まずは購買に近い状態の読み手を想定して、新規顧客獲得を1件でも増やすことを目標にしてみてはいかがでしょうか。
<読み手の心理がわからないという方>
読み手の心理を読み解くヒントは、あなたが日頃仕事をしている現場にきっとあります。
店頭での接客、商談でのお客様との対話や表情を思い出してみてください♪


 スマホ普及率は2014年末現在も伸び続け、この表のように約6割がスマホを所有しています。
スマホ普及率は2014年末現在も伸び続け、この表のように約6割がスマホを所有しています。




 Google提供の無料サービス「モバイルフレンドリーテスト」では、現状のWEBサイトのスマホ対応度合いを教えてくれます。
Google提供の無料サービス「モバイルフレンドリーテスト」では、現状のWEBサイトのスマホ対応度合いを教えてくれます。















































 *キーワード数:20語(有料版は制限なし)
*キーワード数:20語(有料版は制限なし) *キーワード数:制限なし
*キーワード数:制限なし *キーワード数:3語
*キーワード数:3語 *キーワード数:5語
*キーワード数:5語 *キーワード数:3語
*キーワード数:3語 *キーワード数:5語
*キーワード数:5語 *キーワード数:3語
*キーワード数:3語 *キーワード数:3語
*キーワード数:3語 *キーワード数:3語
*キーワード数:3語 *キーワード数:3語
*キーワード数:3語 *キーワード数:1語
*キーワード数:1語 Google WEBマスターツールでは、特定のキーワードにおける検索順位が判明するとは限りません。しかし、上位表示されているキーワードの平均順位や概要を知ることができます。
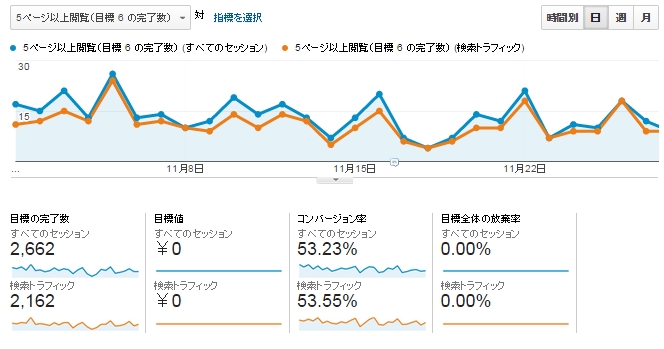
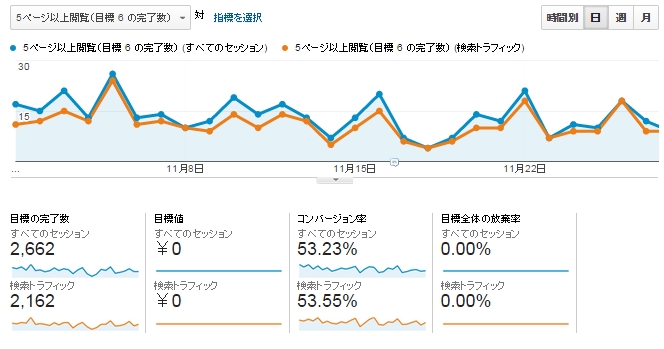
Google WEBマスターツールでは、特定のキーワードにおける検索順位が判明するとは限りません。しかし、上位表示されているキーワードの平均順位や概要を知ることができます。